Web design has developed tremendously. It has progressed from static HTML sites with just text and photos to dynamic, interactive experiences that are adapted to each device and user. Our expectations advance along with technological advancement.
Users increasingly expect a seamless experience with fast-loading pages, mobile-friendly designs, easy navigation, and emotionally appealing images. That is why staying up to date on web design trends is important more than just aesthetics; it is also about usability, performance, and user involvement.
As we approach 2025, new tools, technology, and user behaviors are influencing the way how we develop websites. Let’s look at the top web design trends that will shape the digital environment in 2025.
The Rise of Neurodesign

-
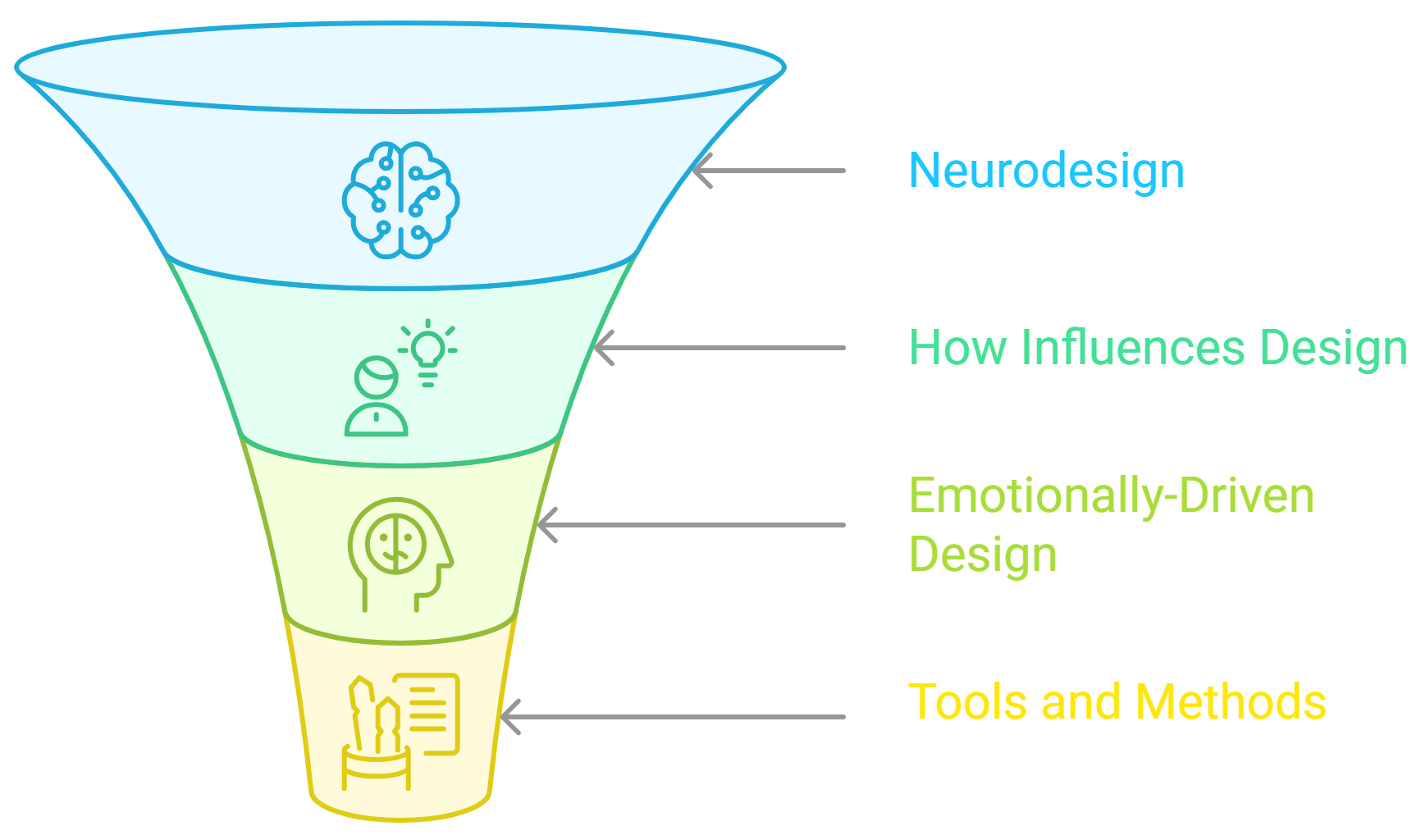
What is Neurodesign?
Neurodesign blends neuroscience, cognitive psychology, and concepts of design. It focuses on how the brain reacts to visual stimuli such as colors, patterns, motion, and layout in order to develop websites that are straightforward and emotionally resonant.
-
How It Influences Design Decisions
Designers are paying more attention to how consumers process information. For example, the brain prefers clarity and simplicity. Designers use visual hierarchy, strategic space, and color theory to direct attention and motivate action.
Colors have an important role; blue fosters trust, red promotes urgency, and green encourages calmness. Fonts and layout structure both influence user involvement and comprehension.
-
Emotionally-Driven Design Examples
- Call-to-action buttons in red or orange to trigger excitement
- Gentle loading animations that reduce user frustration
- Whitespace that provides breathing room and keeps the interface clean
-
Tools and Methods
Eye-tracking tools, biometric feedback, and A/B testing platforms help designers test how users emotionally respond to different layouts. In 2025, neurodesign will become a standard part of user-centered design workflows.
Voice User Experience (Voice UX)
-
Voice Search Is Growing
With the rise of smart assistants like Alexa, Siri, and Google Assistant, voice search is becoming second nature. By 2025, experts predict that voice will account for over 50% of all online searches.
-
Designing for Voice
Voice UX isn’t about screens it’s about spoken interaction. To design for it, websites need content that’s structured for voice: concise, conversational, and easy to interpret. That means using question-and-answer formats and schema markup so search engines can pull answers quickly and clearly.
-
Conversational UX
Instead of static menus, imagine a user asking, “What’s your return policy?” and receiving an instant spoken response. Designers are building conversational flows that feel natural and helpful, enhancing user satisfaction.
-
Accessibility Improvements
Voice UX doesn’t just boost convenience it enhances accessibility. Users with visual impairments or limited mobility benefit greatly from voice-enabled interfaces, making the web more inclusive.
AI-Powered Personalization

-
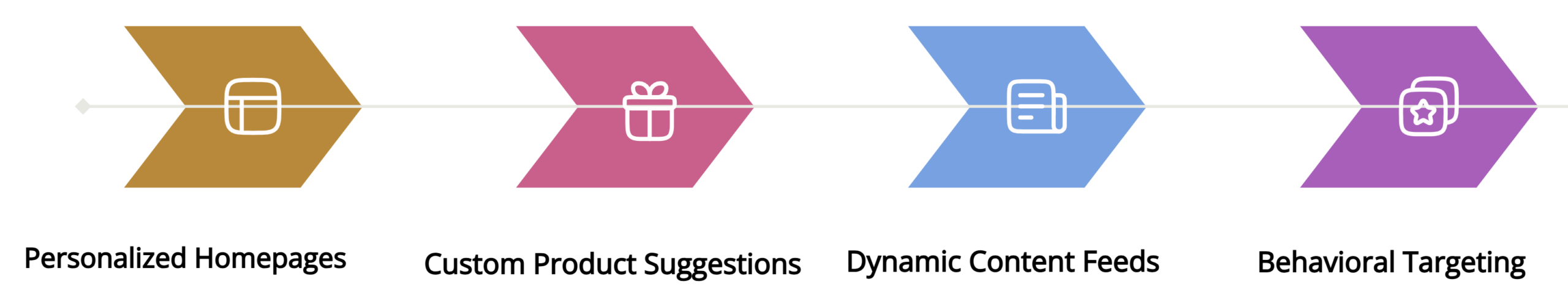
Smarter Customization with AI
Artificial intelligence is changing how we deliver content. AI analyzes user data location, behavior, and purchase history and adapts the experience in real-time. Think personalized homepages, custom product suggestions, and dynamic content feeds.
-
Behavioral Targeting
Websites now track how users scroll, what they click on, and how long they stay. This data helps algorithms rearrange layouts, prioritize content, and recommend relevant actions.
-
Enhanced Engagement
When users see content that resonates with them, they stay longer and interact more. Personalized landing pages, emails, and product highlights can boost engagement and conversions significantly.
Microinteractions & Animations
-
Small Details, Big Impact
Microinteractions are small movements or responses that improve usability. A heart sign filling up when touched, a button that pulses on hover, or a quiet sound when a task is completed all of these small moments make the user experience feel responsive and alive.
-
Storytelling Through Animation
Animations can guide users, reduce confusion, and add personality. For example, a bouncing arrow signals scrolling, or a checkmark confirms form submission. These cues improve the overall user journey.
-
Implementation Tools
Tools like Lottie, Framer Motion, and GSAP allow developers to create lightweight, smooth animations. They help strike the right balance between interactivity and performance.
Dark Mode and Low-Light UX
-
A Preferred Option
Dark mode is no longer an innovation, but a consumer expectation. More apps, devices, and websites are adopting dark themes to provide comfortable viewing in low-light environments.
-
Benefits Beyond Style
Dark mode reduces eye strain, especially at night. On OLED screens, it also conserves battery by using less power for darker pixels. It’s a win-win: visually appealing and functionally efficient.
-
Design Best Practices
For dark mode to work well, contrast is key. Text must remain readable, and accent colors should be vibrant but not harsh. Test both light and dark versions of your site to ensure a consistent brand experience.
3D Elements and Immersive Experiences

-
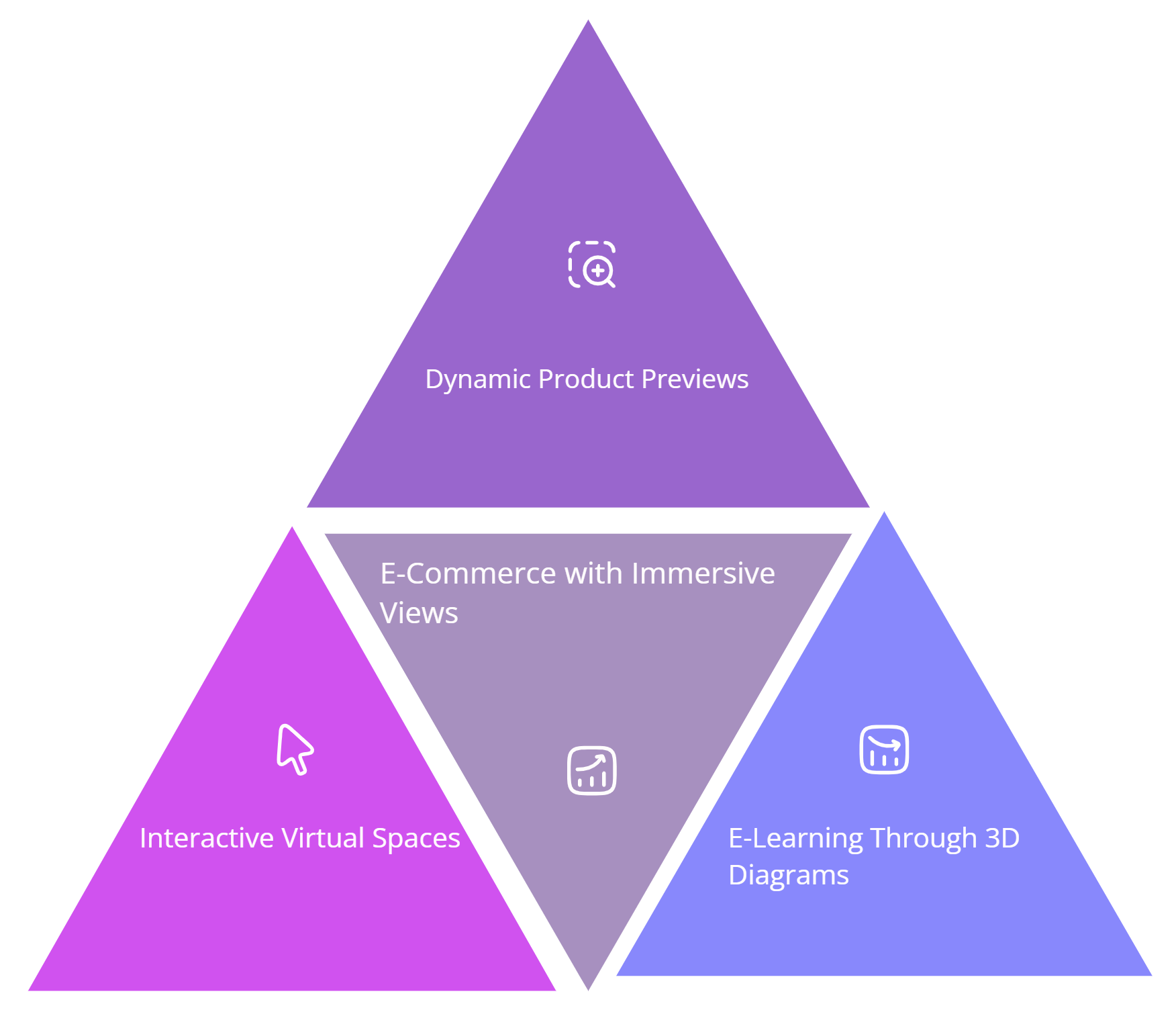
Adding Depth and Realism
3D design is gaining traction, thanks to technologies like WebGL, Three.js, and advanced CSS. These tools let designers incorporate 3D models and animations directly into the browser.
-
Impact on Engagement
Immersive visuals increase time on site and interaction. Whether it’s a spinning product preview or a scrolling journey through a virtual space, users enjoy the hands-on feel.
-
Use Cases
- E-commerce: Interactive product previews
- Landing pages: Guided user journeys through 3D environments
- Education: Diagrams and tutorials that users can explore visually
Final Thoughts
The web design landscape in 2025 is smarter, more human-centered, and emotionally intuitive. Trends like neurodesign, voice UX, AI-driven personalization, microinteractions, dark mode, and immersive 3D all point to one thing: designing for the whole user’s mind, senses, and emotions.
To stay ahead, designers and brands must remain curious, test often, and prioritize both functionality and feeling. At its core, web design is no longer just about how a site looks it’s about how it makes people feel.
By blending creativity with user-first principles, you’ll not only keep your audience engaged but you’ll inspire trust, connection, and loyalty in the digital spaces you build.

With a Bachelor’s in Commerce and 15 years of experience in Ecommerce SEO and Shopify Development, I bring extensive expertise to the digital field. As Managing Partner at WillShall Consulting, I lead a team delivering exceptional Digital Marketing, Web Development, and Web Designing services. My passion for innovation and commitment to excellence help businesses thrive in the digital age.





 Call Us
Call Us Email Us
Email Us Video Call
Video Call