Core Web Vitals refer to numerous metrics that measure real-world user experience (UX) such as website loading speed, interactivity, and visual stability. It is a part of Google’s Page Experience signals that are used to determine the overall UX. The metrics included in Core Web Vitals are – Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID). But, be prepared for Google to replace FID with Interaction to Next Paint (INP) with its Google Page Experience Update set to launch in March 2024. All of the data used and mentioned here is derived from the Chrome User Experience Report (CRUX), which contains data that has been shared by Chrome Users.
Mobile page speed and user experience have been used along with the included Core Web Vitals to rank sites officially since May 2021. And, from February 2022, Google also started considering Desktop signals to determine web performance. The benchmarks for each of the web core vitals are as follows:-
| Good | Needs Improvement | Poor | |
| LCP | <= 2.5 s | <= 4s | > 4 s |
| CLS | <= 0.1 | <= 0.25 | > 0.25 |
| FID | <= 100 ms | <= 300 ms | > 300 ms |
We understand that these figures and terms would not make much sense to those with little to no knowledge about technical SEO. To help you better understand core web vitals, we have curated this article that explores it in detail and breaks down how you can perform website optimization to ensure your site passes the checks.
Core Web Vitals Metrics You Must Focus On
To better understand core web vitals, you must look at each of the metrics used to determine the rank of the webpage. In this section, we will look at the different core web vitals in detail.
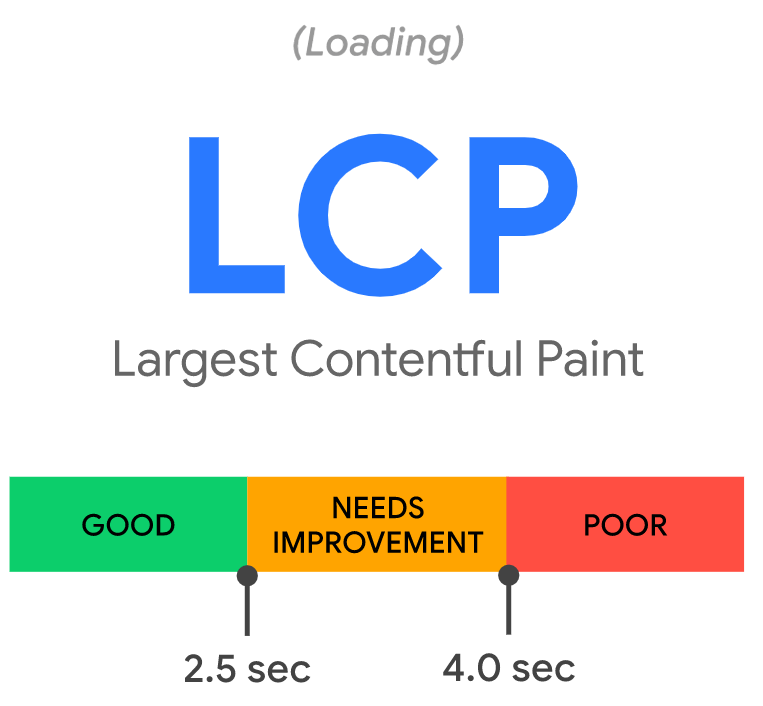
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is used to refer to the total load time of the largest visible element in the viewport.

Source: web.dev
Generally, the largest element on a webpage is its featured image or the content in the <h1> tag. But, some other elements that might also be the largest content include:-
- <img>
- <image> inside <svg>
- Image inside <video>
- Background image loaded using the url() function
- Chunks of text
Check The LCP Element
To perform load time optimization for reducing the LCP metric, you will need to find out the LCP element. Use Google’s Page Speed Insights
for more information about your LCP element and other technical SEO aspects. Move to the “Diagnostics” section where you can click on LCP to look at issues specifically dedicated to your website’s largest element.
Then, move to Chrome Dev Tools and perform these steps:-
- Click on Performance and check “Screenshots”
- Click on the option labeled “Start profiling and reload page”
- You will find the LCP on the timing graph
- Click on the node and you will find the LCP element
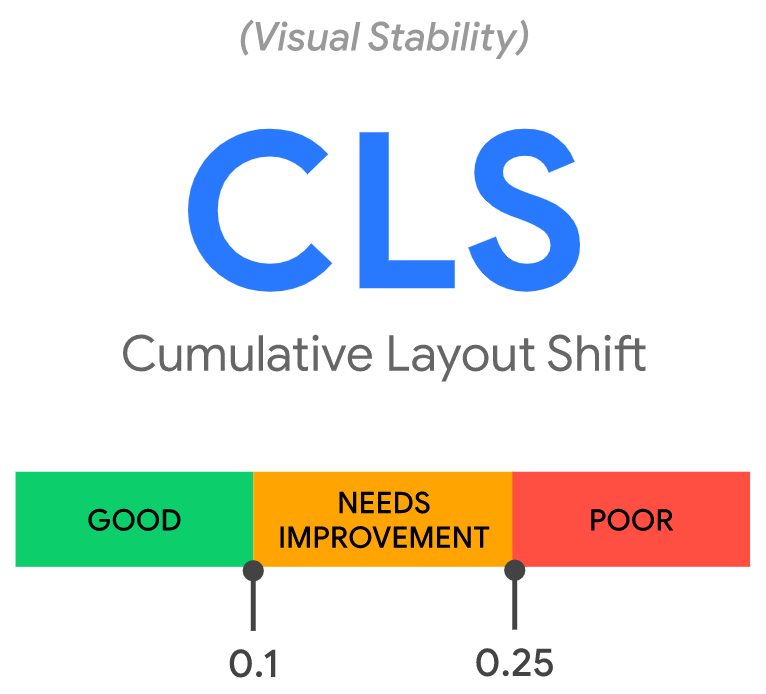
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is used to measure the webpage’s visual stability as it loads. But, how does Google exactly measure CLS? Well, it looks at how big the website elements are and how far they move.
Google has implemented Google Algorithm Updates that changed the way a web page’s CLS is measured. Previously, Google kept on measuring the CLS even after the initial page loading. But, with the update, the measurement of the CLS is limited to 5 seconds since most of the content shift takes place in this time frame.

Source: web.dev
From the user’s point-of-view, it is often frustrating when they want to click on something on a webpage, but it shifts and they end up clicking the wrong item. Some common causes of CLS that you must omit from your websites to convert them into user-friendly websites include:-
- Images lacking dimensions
- Embeds, ads, and iframes without dimensions
- Introducing content with JavaScript
- Application of fonts and styles too late in the load
How To Check CLS
Navigate to Page Speed Insights and click on CLS to view all related issues that you must fix. The main point that you must pay attention to is the “Avoid large layout shifts” section.
We recommend checking out Smashing Magazine’s case study where they adopted an interesting technique of outlining everything with a 3px solid margin in red and recording the page loading process to identify content and layout shifts.
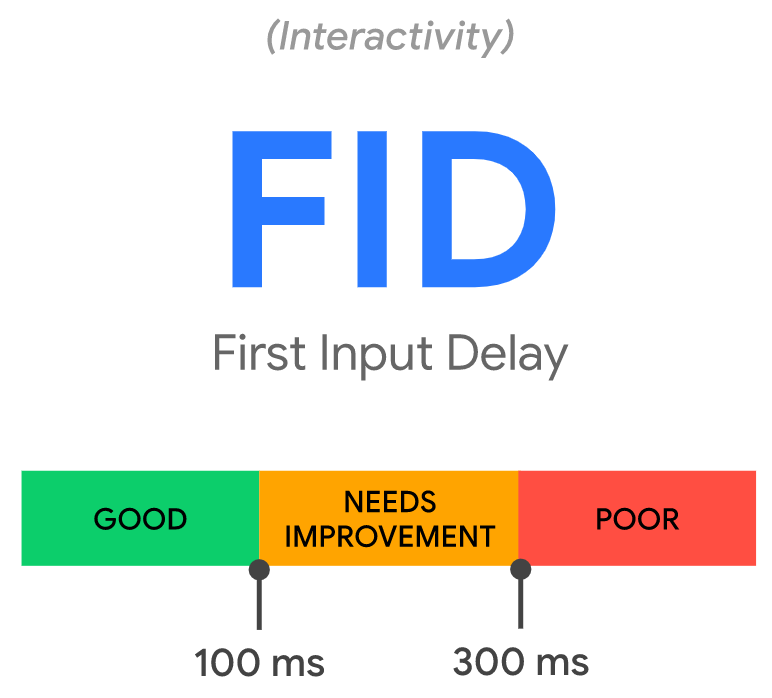
First Input Delay (FID)
First Input Delay (FID) is used to refer to the time gap between the user’s first interaction with the webpage and the page’s response. So, in layman’s terms, FID is used to measure website responsiveness.

Source: web.dev
In March 2024, Google will replace FID with Interaction to Next Paint (INP) which will become another metric important to core web vitals. Some examples of user interaction with web pages are as follows:-
- Clicking on any link or button
- Inputting text into a text box or field
- Selecting an option from a drop-down menu
- Checking on any checkbox
Since not all users interact with a page, some pages might not have an FID value associated with them. This is why you might also not find any FID value in reports generated by lab test tools. The value to look for in these cases is Total Blocking Time (TBT) which you will also find in Page Speed Insights.
What Is The Reason For The Delay?
Before you jump into looking for speed optimization tips to improve website performance and user experience, you must understand what causes the delay.
Well, the issue is that JavaScript competes for the main thread to run tasks on it. The problem is that there is just one prime thread and JavaScript needs to take turns to run.

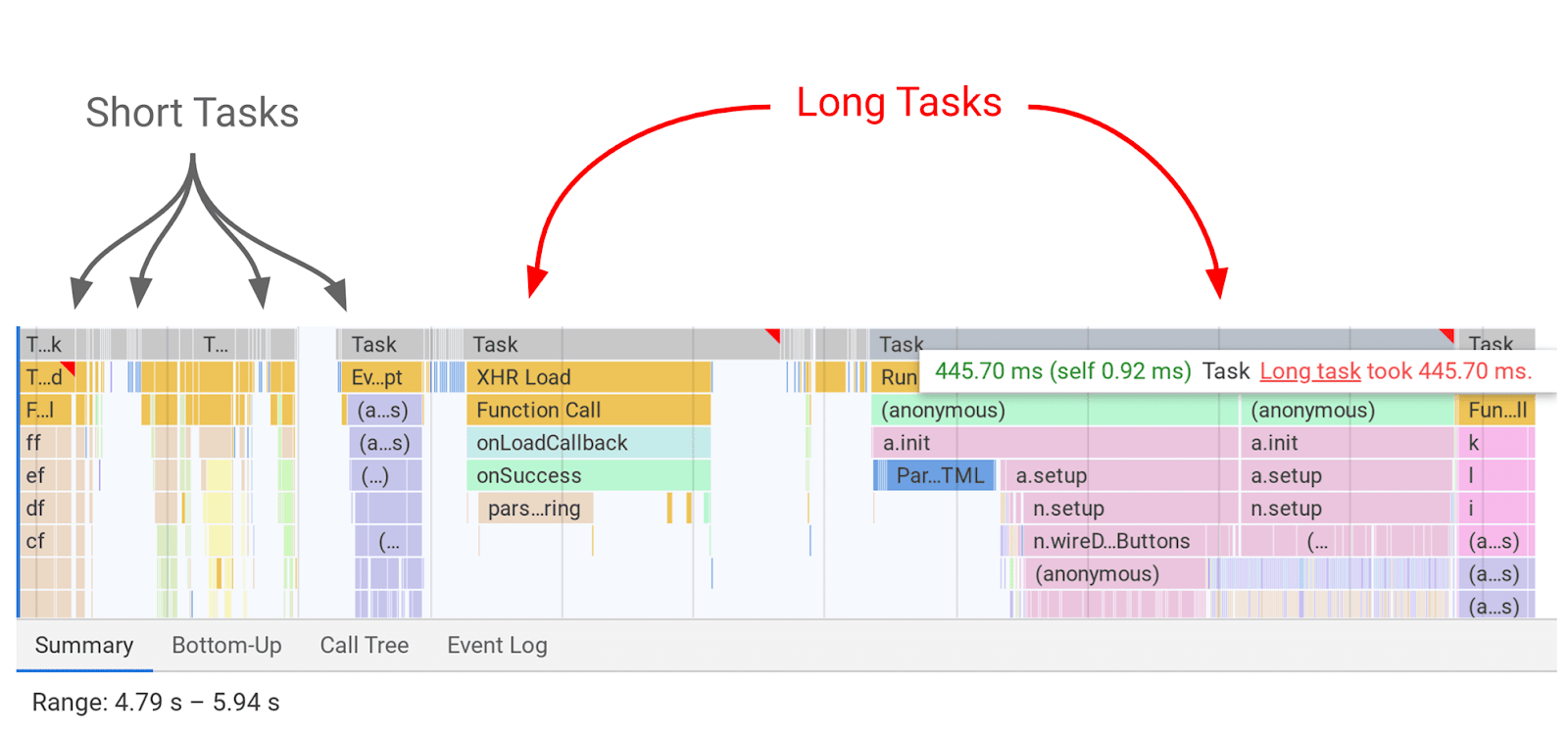
Source: web.dev
It is obvious that when a page is still running, it cannot respond to user input. This is where the delay comes in and is quite visible. Please remember that the longer the task, the more the delay experienced by the user. And, the break between each task is when the page has the opportunity to shift focus to the user input task and respond to it.
How To Improve Core Web Vitals For Better Ranks?
Improving core web vitals can help a lot with the website’s overall SEO and user experience. You will have to perform different optimization processes for each metric which you can find detailed in the below sections.
How To Improve The Largest Contentful Paint (LCP)?
PageSpeed Insights flags a lot of LCP issues making it the most difficult metric to optimize. Some tips to help you improve your website’s LCP include:-
- Prioritize resource loading
- Make all the files smaller
- Serve files that are closer to users
- Host resources on the same server
- Use caching
How To Improve The Cumulative Layout Shift (CLS)?
To improve your website’s CLS, your team would need to work on issues revolving around images, fonts, and JavaScript-injected content. Some practices to help you improve CLS include:-
- Reserve space for images, videos, and iframes
- Optimize all website fonts
- Utilize animations that do not bring about any layout changes
- Ensure your pages are eligible for bfcache
How To Improve The First Input Delay (FID)?
Most webpages pass Google’s FID checks but if you need to work on your FID metrics, some tips that you can follow include:-
- Reduce the quantity of JavaScript used
- Load the website JavaScript later
- Break up long website tasks
- Utilize web workers
- Use server-side rendering (SSR) or prerendering
Do Core Web Vitals Play Any Role In Website SEO And SERP Rankings?
Google has numerous web ranking factors, many of which do not carry much weight. Truth be told, core web vitals are not a significant ranking factor. But, these are tiny ranking factors and are often utilized as tiebreakers. So, optimizing your core web vitals might be a wise decision if you want to get ahead of your competitors and rank higher.
A lot of ranking factors targeting the website’s loading speed and other speed metrics have come to light over the years. This is why a lot of SEO experts did not expect much effect of the updated Google algorithm on mobile-friendly websites. But, Google has released a lot of Google Algorithm Updates which make it quite difficult to judge the overall impact.
However, one key point that is clear is that businesses must emphasize enhancing user experience. This can be done by following a lot of SEO best practices and implementing secure browsing, mobile-friendliness, HTTPS usages, and core web vitals. Although the update suggested that the impact was subtle, experts suggested that slow websites would keep lagging. On the other hand, businesses emphasizing user experience would continue to reap the benefits of better search rankings.
Core Web Vitals measure website loading time, speed, and other metrics that highly contribute to the overall user experience. This means that although core web vitals might not have a direct impact on your search ranking, it does have an impact on the user journey and other metrics like user retention. This is why we recommend focusing on core web vitals for your website and optimizing it.
Conclusion
Core Web Vitals can affect your website metrics and make or break your site’s reputation. Although Google’s numerous Algorithm Updates might be confusing, it is clear that enhancing user experience can benefit your users and business. We hope the above article helped break down what Core Web Vitals are all about and provided tips on optimizing these metrics for better results.
Looking for professional help to better your core web vitals and other website metrics? Get in touch with our team of professionals who have years of experience in the field of SEO and digital marketing. We will analyze your website on numerous parameters and optimize it to help you achieve better SERP rankings.
In an ever-evolving digital landscape, prioritizing user experience through Core Web Vitals optimization has become not just a choice but a necessity. As the online world continues to transform, WillShall Consulting stands ready to guide you on this journey towards a website that not only meets but exceeds user expectations.
With our expertise in SEO, web performance, and technical insights, we’re equipped to help you navigate the intricacies of Core Web Vitals. Together, we can transform your website into a hub of seamless, engaging experiences. So, embrace the rise of Core Web Vitals, harness their potential, and let us be your partner in creating a web presence that not only survives but thrives in this new era of digital excellence.

I bring a wealth of knowledge and experience to WillShall Consulting with two decades of expertise in Website Design, Development, and Digital Marketing, My journey has been marked by a passion for creating innovative web solutions that not only meet but exceed client expectations. As an avid analyst, I dedicate myself to understanding each customer’s unique needs, ensuring that our web solutions are not just functional but exceptional.





 Call Us
Call Us Email Us
Email Us Video Call
Video Call